参考サイトを参考にしながら作りました。

CSSを読み込ませる
こちらのCSSをheader.phpなどで読み込ませます。
CSSの読み込ませ方について: [googlecustom “wordpress css”]
/* 吹き出し */
/* 吹き出し */
/* 吹き出し */
.chat-box {
width: 100%;
height: auto;
overflow: hidden; /*floatの解除*/
margin-bottom: 20px;
}
.chat-face {
float: left;
margin-right: -120px;
}
.chat-face img{
border-radius: 30px;
border: 1px solid #ccc;
box-shadow: 0 0 4px #ddd;
}
.chat-area {
width: 100%;
float: right;
}
.chat-hukidashi {
display: inline-block; /*コメントの文字数に合わせて可変*/
padding: 15px 20px;
margin-left: 120px;
margin-top: 8px;
/* border: 1px solid gray; ←削除 */
border-radius: 10px;
position: relative; /*追記*/
background-color: #D9F0FF; /*追記*/
}
/* ↓追記↓ */
.chat-hukidashi:after {
content: "";
position: absolute;
top: 50%; left: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent #D9F0FF transparent transparent;
}
.someone {
background-color: #BCF5A9;
}
.someone:after {
border-color: transparent #BCF5A9 transparent transparent;
}
/* ↑追記↑ */
アイコン画像を作成する
アイコン画像を作成して、FTPでサーバーにアップロードします。
ここでは、例として、yuis.png man.png woman.png をアップロードするとしましょう。
ショートコードを実装する
こちらをfunctions.phpに貼り付けます。
//
// チャット風
//
function chat($attr){
return '<div class="chat-box">
<div class="chat-face">
<img src="https://yuis.xsrv.jp/images/icon/'. $attr[0] . '" alt="' . $attr[0] .'" width="90" height="90">
</div>
<div class="chat-area">
<div class="chat-hukidashi">' . $attr[1] . '</div>
</div>
</div>' ;
}
add_shortcode('chat','chat') ;
https://yuis.xsrv.jp/images/icon/の部分を、自分のアイコン画像のあるフォルダ名に変えてください。
実際に使ってみる
では、テストしてみましょう。
こんな感じでショートコードを書きます。
[chat yuis.png "僕です。"]
[chat men.png 男性です。]
[chat women.png 女性です。]
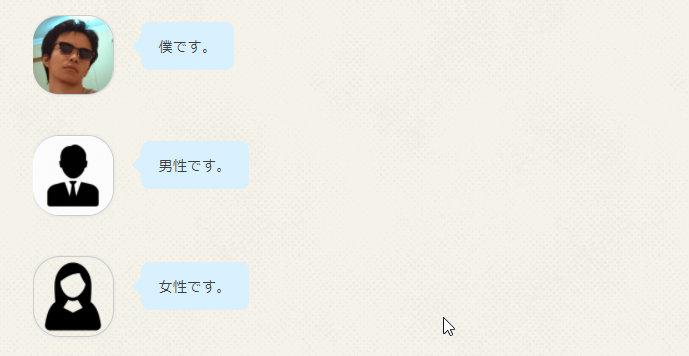
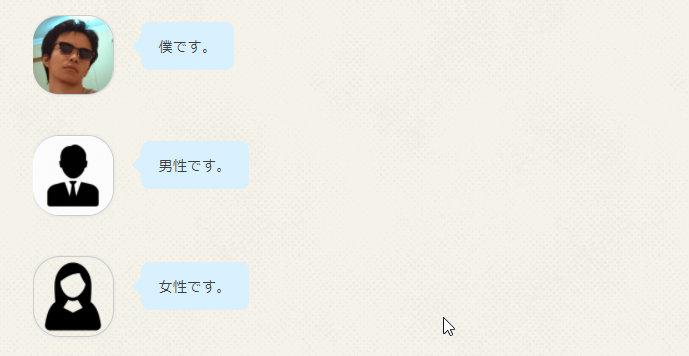
記事をプレビューしてみましょう。
[chat yuis.png “僕です。”]
[chat men.png 男性です。]
[chat women.png 女性です。]
こんな感じになりましたでしょうか?