- Published on
WordPress PHP 特定カテゴリの記事に初回のアクセスがあった場合に警告する
- Authors

- Name
- Shou Arisaka / 有坂翔
(都合により記事を分割しました。)
一番苦戦したところです…。
まず、Cookieをまともにいじったのが初めてだったので、ちょっときつかった。PHPとJavaScriptのCookieのいじり方の違いあたりが。 あと、PHPはサーバーサイドだから言われてから気づくんだけど、PHPでCookieを設定するにはHTMLがレンダリングされている途中で設定することはできない。 さっきそういうエラーにあたって自己解決したんだけど…エラーメッセージは忘れましたが。
なので、header.phpではなく、functions.phpでCookieは定義する必要がある。 しかし、今回の場合、記事が特定のカテゴリに属しているか、is_single() && in_category(array('pink')で検証するわけなので、逆に今度は、functions.phpに書いてしまうと、これが反応しなくなる。
で、出た結論が、読み込まれた後にJavaScriptでCookie弄ろうか、ってこと。
でまぁ一応できました。

<br />if (is_single() && in_category(array('black'))) {
// echo '1';
$cookie_name = "_yuisBlackSessionHistory" ;
$cookie_value = "true" ;
if(!isset($_COOKIE[$cookie_name])) {
echo "<script type='text/javascript'> document.cookie = \"_yuisBlackSessionHistory=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/; domain=yuis.org; ; \"; </script>" ;
// echo '<script type="text/javascript"> alert("この記事には不快要素が含まれています。気分を害する恐れがありますことをご了承の上ご閲覧ください。") </script>' ;
// or
echo '<script type="text/javascript">
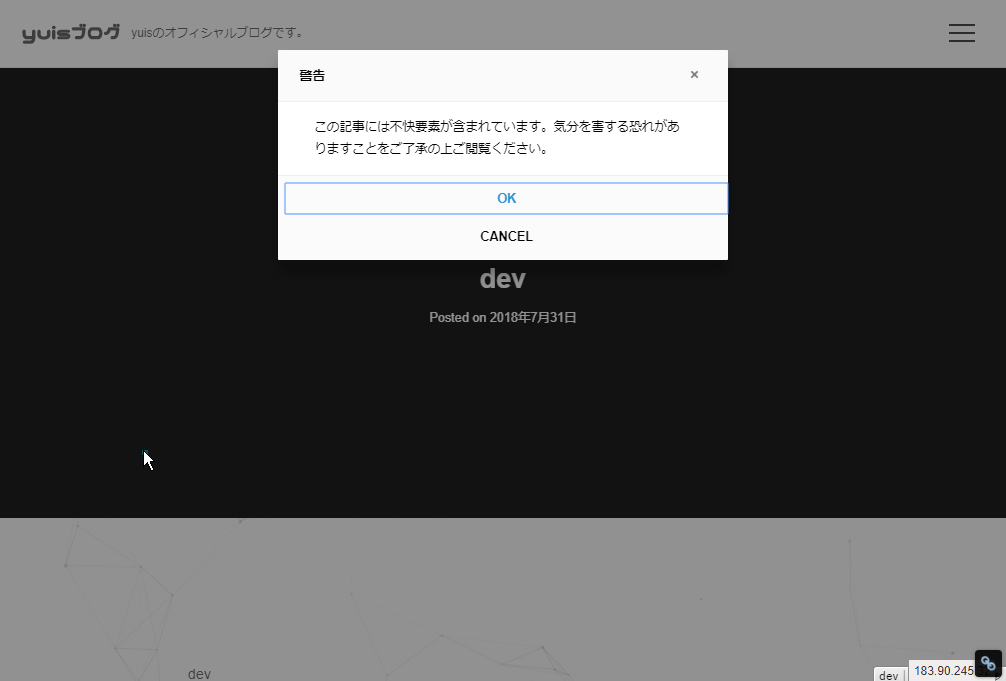
alertify.confirm(\'警告\', \'この記事には不快要素が含まれています。気分を害する恐れがありますことをご了承の上ご閲覧ください。\', function(){
alertify.success(\'承諾しました。\')
} , function(){
// alertify.error(\'Cancel\')
window.location = document.referrer ;
});
</script>' ;
} else {
}
}
やってること: blackカテゴリの記事のとき、Cookie"_yuisBlackSessionHistory"が定義されていない場合、JavaScriptを埋め込んで_yuisBlackSessionHistoryを定義する。こうすることで、初回のアクセス時のみ何らかのアクションをすることができる。 そのアクションとして、ポップアップを表示し、はい/いいえ選択をさせ、はいなら続行。いいえなら前のページへ戻らせる。
で、肝心のどういう動作をするかってところですが、 alert()でも良いかなぁと思ってたんですが、やっぱダメですね。ポップアップブロックされます。意味ないです。 なので、alertifyっていうJavaScriptのライブラリを使用します。
alertifyで、はい/いいえが選択されたときにそれぞれ実行したい操作を簡単に分岐できます。
alertifyライブラリ。ヘッダに追加。
<script src="//cdn.jsdelivr.net/npm/alertifyjs@1.11.1/build/alertify.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/alertifyjs@1.11.1/build/css/alertify.min.css"/>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/alertifyjs@1.11.1/build/css/themes/default.min.css"/>