- Published on
sublime text 3とかAtomとかVimとかあるけど、結局テキストエディタってどれがいいのよ? [初心者向け]
- Authors

- Name
- Shou Arisaka / 有坂翔
sublime text 3とかAtomとかVimとかあるけど、結局テキストエディタってどれがいいの、というお話になります。

テキストエディタっていっぱいありますよね。国内のものか海外のものかどちらが良いのか迷っている方も多いかも知れません。
僕が知っているエディタだと、禿丸とか、adobeのAtomライクなエディタ(名前忘れました)も有名でしょうか。
今回は、国内ではプログラミングのエディタといえば一番名前の上がるであろう、4つのエディタ サクラエディタ、sublime-text 3、Atom、Vimを大軸に、その他のエディタも交えて比較していきたいと思います。
先に結論。一番おすすめのエディタはAtom。

Atomはインストール直後から実用できる優しいインターフェイス、機能性を持っており、オープンソースで拡張性が高いエディタです。
まさに初心者からベテランまで使えるエディタで、僕の一番のおすすめエディタになります。
前書き 僕がそれぞれのエディタを使っていた期間
僕はプログラミング始めて5年近くになりますが、エディタっていうのはやはり、プログラミングには欠かせない代物です。プログラミングを始めてみようってなったら、環境構築よりも先に探すような、極めて重要なポジションにあるかと思います。まず僕が初めて使ったエディタは、サクラエディタです。サクラエディタを…1年以上使っていましたね。 次に使ったのがsublime-textです。こちらも同期間程度でしょうか。 そして現在、一年半以上になりますが、Atomを使用しています。
それ以外にも名前忘れましたが、少し話題になったabobeのエディタとか、notepad++なども使ったことはあります。1日触った程度になりますが。 コンソール系は、SSHを頻繁に触るようになってからは、まずはやはりviで、その後nanoでしばらく安定し、そして現在は、rmateを使用する場合もありますが、rmateが使えないって場合にはVimを使っています。または、ファイルにコピペ・追記だけだったら、catですね。
では順に、エディタの解説をしていきます。
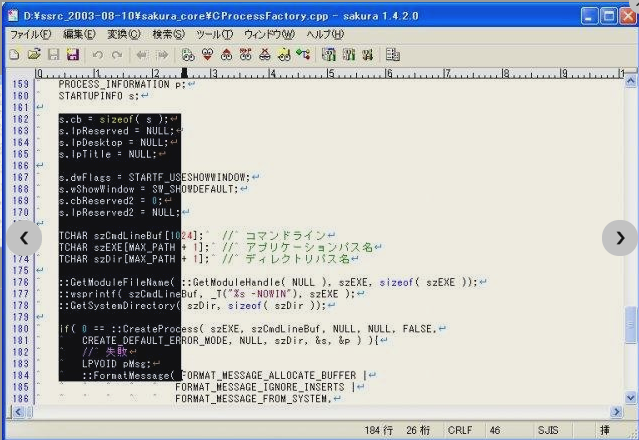
サクラエディタ

サクラエディタは国産のエディタで、プログラミングでない、文章作成とかでも割と名前のあがるエディタです。 国内では、禿丸エディタと並ぶ程度の知名度があります。
で、僕的にサクラエディタはどうなのかというと…この4つの中では一番おすすめできません。
勘違いしないでほしいのですが、別にサクラエディタがだめだと言っているわけではありません。僕には使いこなせなかったというだけです。
大抵のエディタには、標準で言語ごとの色付けをする機能が備わっています。よく見るカラフルなエディタはそれです。 サクラエディタはそれらの設定を、手動でやる必要があります。Rubyだったら、Rubyの文字色付けファイルを検索し、ダウンロードし、設定を開き、パスを入力する。ここまでして、色付けができます。
他にも、他のエディタでは標準で設定されているような設定を手動で行わなければいけなかったり、プログラミングエディタとして使えるようになるまでに時間がかかります。
僕的には、windows標準のnotepadよりはマシですが、ubuntu標準エディタのgeditよりは下、程度の評価です。(辛口で申し訳ない。)
それに、サクラエディタは今回紹介する4つのエディタのなかで唯一の国産エディタです。海外エディタと同じ土俵に立てるだけ、すごいと思います。 海外製はいや。国産がいい、という方は、サクラエディタを使っておけば間違いないでしょう。 ただし、国産だからといって後述のエディタより日本語での情報量が多いか、というと、そんなことはありませんのでご留意しておくと良いかも知れません。(後述のエディタにも国内のユーザーは多く存在します。)
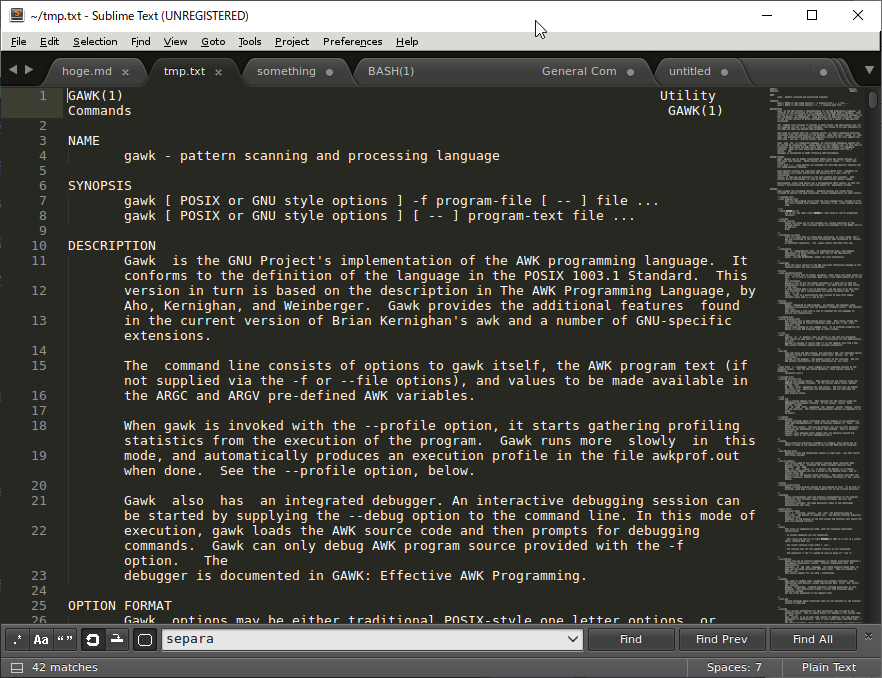
sublime-text 3

Atomが流行る前には一番であったといえるエディタ、sublime textです。 バージョンは2,3がありますが、2を使う理由はありません。
ctrl-shift-Pでパネルを開き、コマンドを実行して様々なことができます。
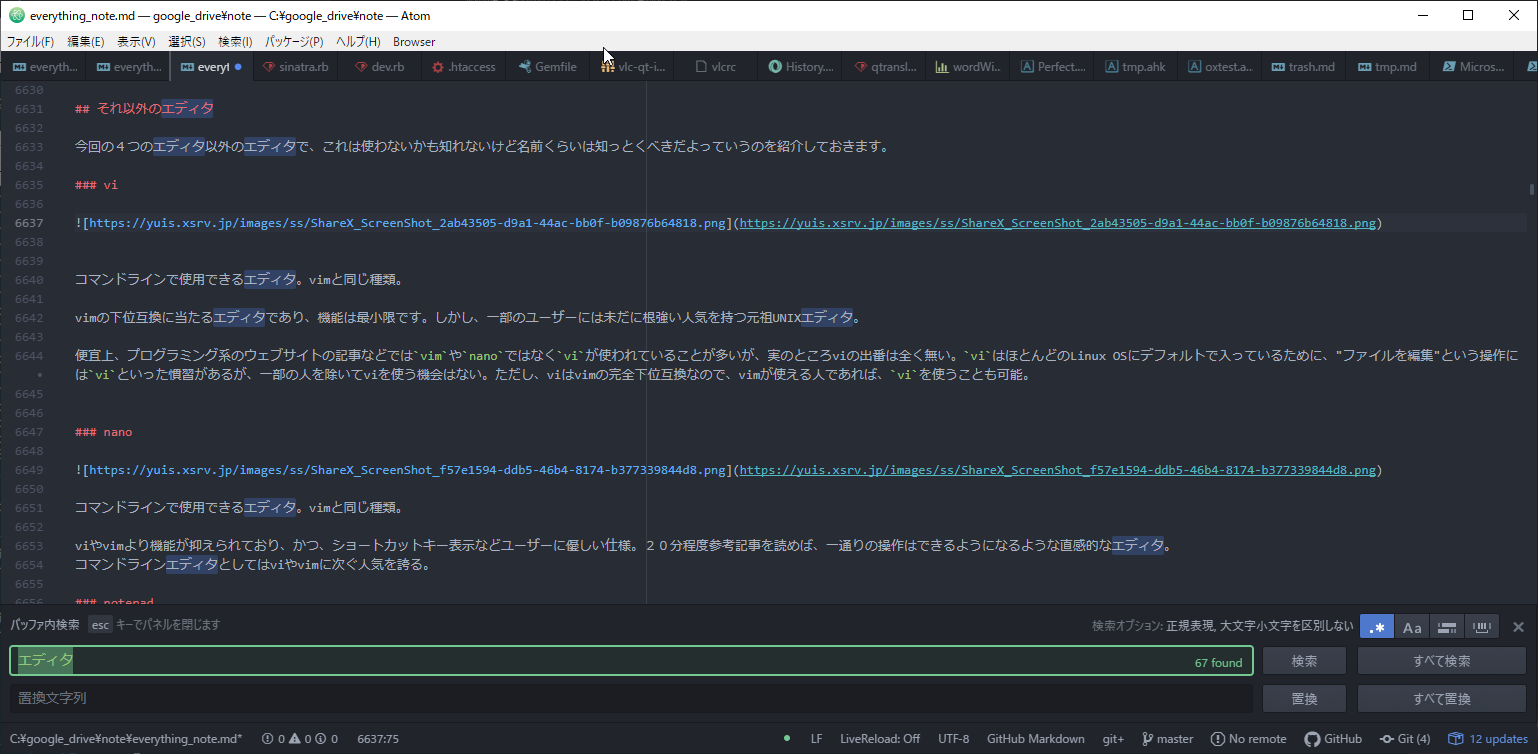
Atom

初心者でも使いやすいインターフェイスで、ユーザー数は年々増しています。現状、テキストエディタといったら一番名前の上がるエディタはAtomでしょう。
Electronから作られており、クロスプラットフォームのエディタで Mac、Linux、Windowsで使用可能です。
また、sublime_textと似ている部分が多くあり、ショートカットキーなどは多くが同じものです。そのため、sublime_textからAtomに乗り換えることも容易です。
apmという独自のコマンドを実行し、拡張プラグインのインストールやアップデート、有効化を行うことが出来ます。 また、javaScriptやcoffee Scriptがわかるなら、Atomに機能を追加することも容易です。
vim

数多くの熟練プログラマを魅了し続けている古典派エディタです。
.vimrcファイルを編集することで、様々な追加機能を設定することができます。
それ以外のエディタ
今回の4つのエディタ以外のエディタで、これは使わないかも知れないけど名前くらいは知っとくべきだよっていうのを紹介しておきます。vi

コマンドラインで使用できるエディタ。vimと同じ種類。
vimの下位互換に当たるエディタであり、機能は最小限です。しかし、一部のユーザーには未だに根強い人気を持つ元祖UNIXエディタ。
便宜上、プログラミング系のウェブサイトの記事などではvimやnanoではなくviが使われていることが多いが、実のところviの出番は全く無い。viはほとんどのLinux OSにデフォルトで入っているために、"ファイルを編集"という操作にはviといった慣習があるが、一部の人を除いてviを使う機会はない。ただし、viはvimの完全下位互換なので、vimが使える人であれば、viを使うことも可能。
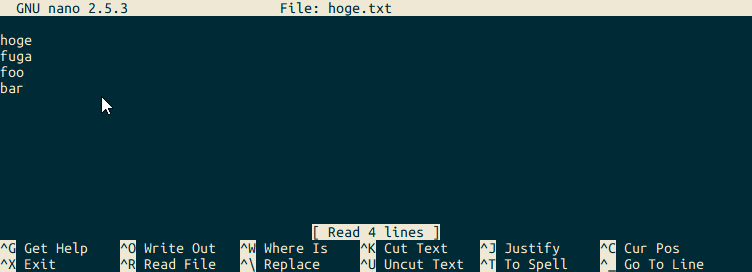
nano

コマンドラインで使用できるエディタ。vimと同じ種類。
viやvimより機能が抑えられており、かつ、ショートカットキー表示などユーザーに優しい仕様。20分程度参考記事を読めば、一通りの操作はできるようになるような直感的なエディタ。 コマンドラインエディタとしてはviやvimに次ぐ人気を誇る。
notepad

Windowsの標準エディタ。日本語ではメモ帳。
機能が最小限というか文字を打つことしかできない超原始的なエディタ。フォントもデフォルトでは汚く、UIはお世辞にもいいとは言えない。 背景色は白で、変更は不可能。.vimrcのような設定ファイルによる拡張性は当然存在しない。正規表現置換はおろか、置換自体が出来ない仕様。
しかしながら、多くのWindowsユーザーの間で未だに使用され続けているある意味最強のエディタ。
gedit

Ubuntuの標準エディタ。
notepadと違い、とても整ったフォントとUIをしており、テーマの変更などにも柔軟に適応して背景色を変えることも可能。 また、標準エディタのくせして標準でプログラミング言語の色付けに対応している。 ショートカットキーで新規タブを開くこともできる。
cat

Linux標準のコマンドラインエディタ(?)
cat > filename.txtのようにすることで、ファイルを作成+書き込みの作業を行って終了することができる。 また、cat >> filename.txtにて追記が可能。
エディタは一概にこれ、とは言えない
順番に紹介してきました。いかがでしょうか。初めてテキストエディタを使用する、という方は、Atomで間違いない、というのは、最初に述べたとおりですが、 実際のところ、上記で紹介したエディタそれぞれ、使い所というのがあります。
Atomなら、直感的なインターフェイスで使いやすく、インストールやプラグインのインストールも簡単で、機能も多い。しかし、メモリを多く使用するため、重いこともしばしば。 また、多くのプラグインを入れてしまうと、競合やバグが起こりやすくなります。
そこで、sublime_textを使用すると、ある程度重いファイルでも開くことができます。
さらに重いギガバイト単位のファイルを開きたい場合は、Vimを使用します。また、SSHでリモートログインしている際にも、Vimが役に立ちます。また、一番拡張性が高く、様々なことができるのもVimです。
他にも、
ウェブ上からコピーしたソースコードをファイルに挿入したい場合はcat。 エディタがインストールされていない環境で作業しなければいけない場合は、geditやvi vimになれるまでのつなぎとしてのコマンドラインエディタはnano
といった使い分けができます。
このエディタだけ、と言わずに、慣れてきたらでよいので、他のエディタも自分の手で試してみることをおすすめしますよ。