- Published on
VS codeでChrome拡張機能を開発・デバッグするには
- Authors

- Name
- Shou Arisaka / 有坂翔
VS code(Visual Studio Code)を使いGoogle Chrome拡張機能を開発するためのガイドです。 VS codeをIDE、統合開発環境として使うことで、Chrome拡張機能の開発を効率化します。 例えば、メインのJavaScriptプログラムを編集すると、それが即時にChromeに反映されます。
VS codeに以下のプラグインをインストールします。
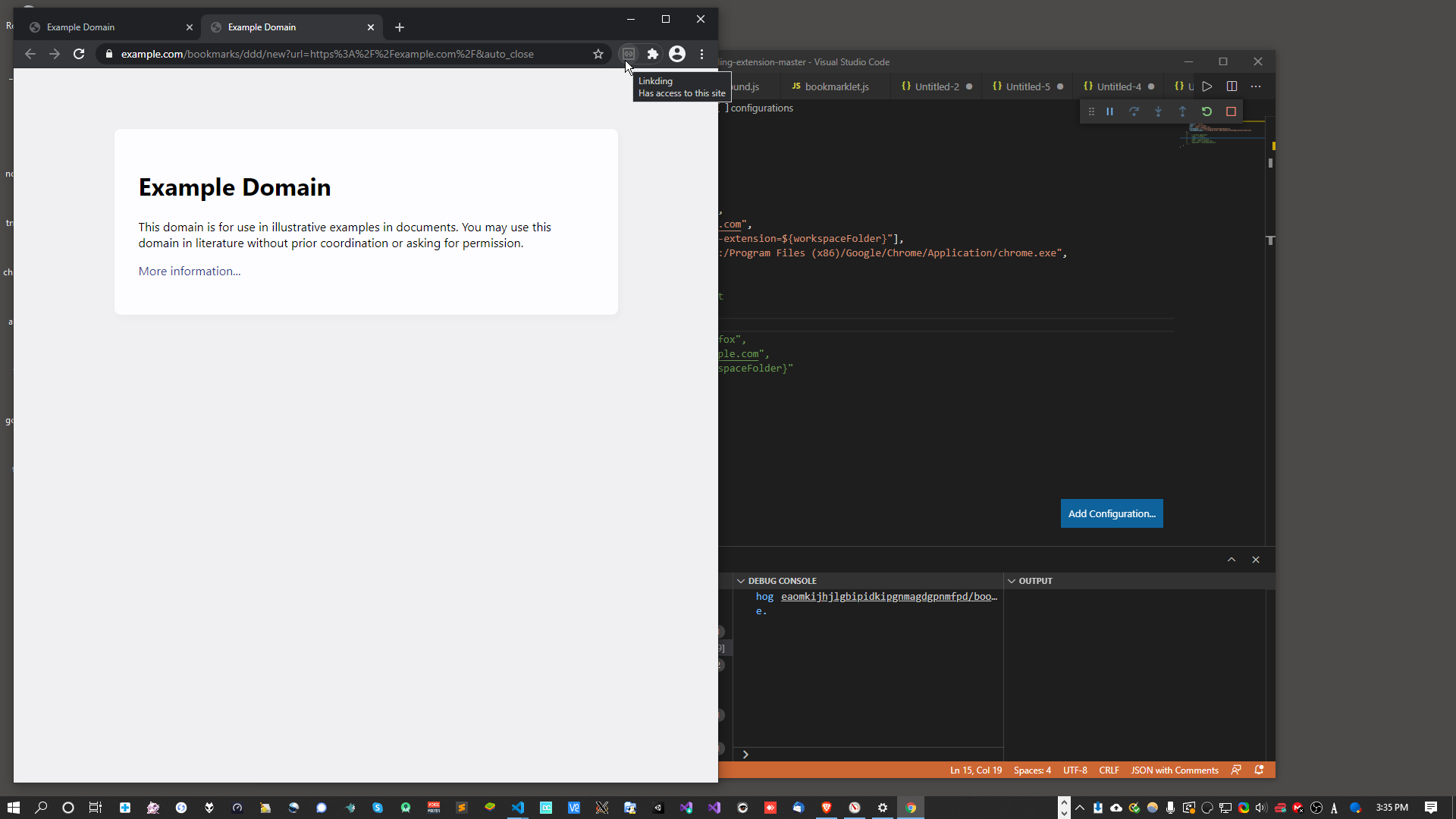
Debugger for Chrome - Visual Studio MarketplaceVS codeのlaunch.jsonを以下のようにします。 "runtimeExecutable"にGoogle Chromeのパスを指定します。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "https://example.com",
"runtimeArgs": ["--load-extension=${workspaceFolder}"],
"runtimeExecutable": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
}
]
}
その後プログラムを実行してテストします。ショートカットキーはF5です。
実行の際に次のようなエラーが出る場合があります。
unable to launch browser spawn unknown vscode
これは以下のように解決できます。
The issue was that in my computer Chrome was installed at two different places C:\Users[user]\AppData\Local\Google\Chrome\Application\chrome.exe C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
この問題は、私のコンピューター上に異なる2つのGoogle Chromeがインストールされていたことに原因がありました。 C:\Users[user]\AppData\Local\Google\Chrome\Application\chrome.exe C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
(参考)
model view controller - "spawn UNKNOWN" error while debugging Visual Studio MVC application to Chrome - Stack Overflow
加えて、JavaScriptプログラムのデバッグのためのライブラリをインストールしておくと良いでしょう。 Linuxの場合は普通にインストールしてください。 Windowsの場合はWSLなどでインストールしても動作しません。管理者権限のPowershellを起動し、Windowsにインストールされたのnode.jsからパッケージをインストールします。
(jshint)
npm install -g jshint
(ESLint)
npm install -g eslint