socket.ioライブラリの使い方、チュートリアル的なものを書いてみました。
Contents
socket.ioって何
クライアントとサーバーサイドで相互通信できる。JavaScriptとnode.jsのサーバーで相互にデータの受信が好きなようにできるということです。
今までの常識だと、JavaScriptからサーバーサイドにデータを渡すことは一般可能でした。HTTP GETやPOSTです。
しかしサーバーからJavaScriptで動くクライアントサイド、ブラウザのJavascriptにデータを渡す、ということは…やりたいけどできなかった。(方法はあったのかも知れないけど僕は知りません)
(2021年追記: たぶん普通に可能だったと思われます。websocketと呼ばれるものです。例えば動画ストリーミングのユーザーチャットなどに使用されます。)
これができるといろんなことができますね。代表的なのは、テキストエディタとブラウザのテキストデータの同期、具体的には、デベロッパーツールで開いているHTMLタグをAtomエディタで”編集”することができたり。
まぁ他にも考えようでなんでもできちゃうと思います。すごいですね。
インストール
npm install socket.io
参考文献とか
socketio/socket.io: Realtime application framework (Node.JS server)
Socket.IO Quick Guide
socket.io/API.md at master · socketio/socket.io
socketio/socket.io-client: Realtime application framework (client)
ブラウザ(クライアント)でボタンをクリックするとログする
main.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="C:\pg\20190204155348\node_modules\socket.io-client\dist\socket.io.js"></script>
<script>
var socket = io('http://localhost:3000');
socket.on('connect', function(){ console.log('connectOnClient'); });
socket.on('disconnect', function(){ console.log('disconnectOnClient'); });
</script>
<button type="button" name="button" onclick="socket.emit('buttonClicked', {content: 'buttonClicked!!'});">text</button>
</body>
</html>
main.js
console.log('OK.');
const server = require('http').createServer();
const io = require('socket.io')(server);
io.on('connection', client => {
console.log('A user connected');
// client.on('event', data => { console.log('eventOnServ: ' + data); });
client.on('disconnect', () => { console.log('disconnectOnServ'); });
client.on('buttonClicked', function(data){ console.log(data.content) } );
});
server.listen(3000);
- 前準備
npm install socket.ioでカレントディレクトリにインストールしてやりますsocket.io.jsファイルを探してhtmlでscript-srcしてやります。同ファイルはnode_modules\socket.io-client\distに通常あるようです。見つからなければeverythingしましょう。- ポートを指定する場合はサーバーとクライアントで合わせてやります。
- 実行
node main.js- main.htmlをブラウザで開きます。
すると、以下の出力。
yuis on ASUS at /mnt/c/pg/20190204155348$ node main.js
OK.
A user connected
- ボタンをクリックしてみる
yuis on ASUS at /mnt/c/pg/20190204155348$ node main.js
OK.
A user connected
buttonClicked!!
サーバーからクライアント(ブラウザ)にデータを渡してログする
html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="C:\pg\20190204155348\node_modules\socket.io-client\dist\socket.io.js"></script>
<script>
var socket = io('http://localhost:3000');
socket.on('connect', function(){ console.log('connectOnClient'); });
socket.on('disconnect', function(){ console.log('disconnectOnClient'); });
// added
socket.on('testerEvent', function(data){ console.log( data.description ) });
setTimeout(function(){ console.log('2000ms') } , 2000 )
setTimeout(function(){ console.log('4000ms') } , 4000 )
// end
</script>
<button type="button" name="button" onclick="socket.emit('buttonClicked', {content: 'buttonClicked!!'});">text</button>
</body>
</html>
js
console.log('OK.');
const server = require('http').createServer();
const io = require('socket.io')(server);
io.on('connection', client => {
console.log('A user connected');
client.on('disconnect', () => { console.log('disconnectOnServ'); });
client.on('buttonClicked', function(data){ console.log(data.content) } );
// added
setTimeout(function(){
client.emit('testerEvent', { description: '3000ms!'});
} , 3000 )
// end
});
server.listen(3000);
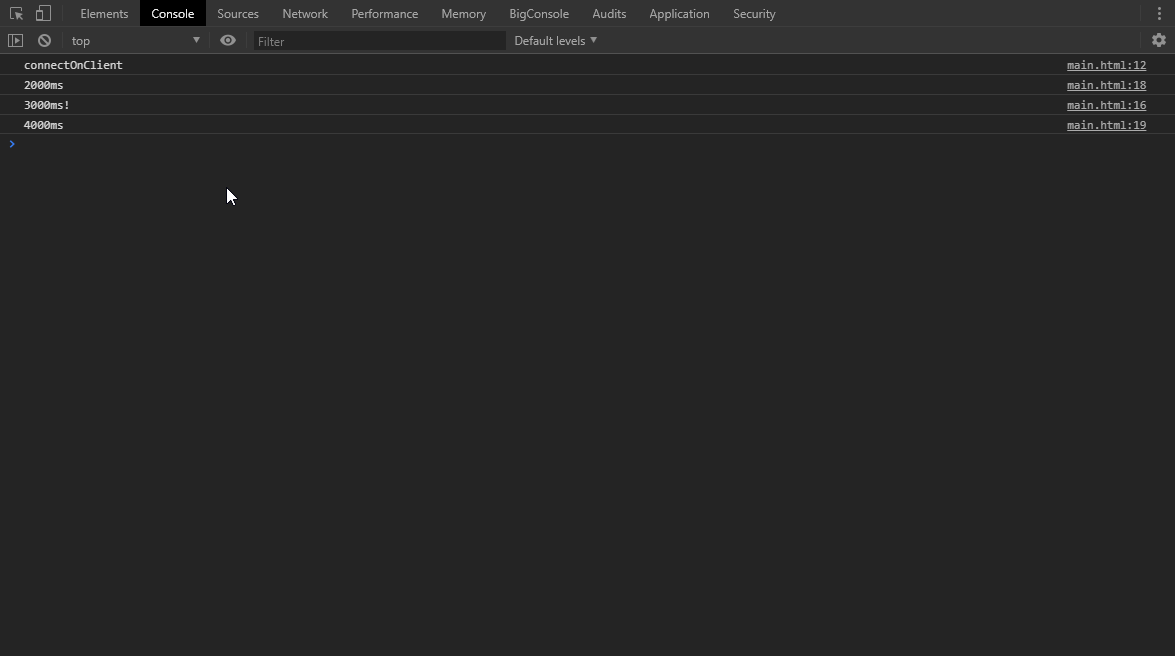
上記同様にやると、ブラウザのコンソールログにサーバーから受信したスクリプトが発火してログされます。

ここまででだいたい概要は分かれたかと。
渡すデータはここではjsonを渡してますがオブジェクトが渡せるということをわかっていただければいいと思います。stringでもいいしhttp-postするような大きなデータでも渡せるということですね。