- Published on
HTML入門!基本の書き方・編集方法から勉強方法まで徹底解説
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
プログラミングの必修化に伴い、この頃はプログラミングという言葉を聞く機会が増えてきました。しかし、「知っているプログラミング言語は何?」と聞かれてすぐにこれ!と答えられるプログラミング初心者の方は少ないのではないでしょうか。
そのような中でも、HTML言語はプログラミング言語として名前がとても知られています。その理由として、HTML言語はプログラマー以外の職種の方にも幅広く使用されている 、といった理由が上げられます。

「HTML言語はプログラマー以外の職種の方にも幅広く使用…?」と思われたかも知れませんね。 さて、今回はそんな謎多き言語、HTMLの入門記事です。HTML言語の基本の書き方・編集方法から勉強方法まで説明しています。やっていきましょう。
HTMLって一体何?HTMLの意味
さて、HTML言語はプログラマーでない人たちにも使われていると言いましたが、そんなHTML言語とは一体どういうものなのでしょうか。
海外のプログラミング学習サイト、W3Schoolsによると、HTMLはこのように説明されています。
HTML stands for Hyper Text Markup Language HTML is the standard markup language for Web pages
日本語でいうと、このようになります。
HTMLはハイパーテキストマークアップ言語の略です HTMLはウェブサイトに使われるスタンダードなマークアップ言語です
さて、頭の上にはてなマークを浮かべている方もおられるかも知れませんね。まずプログラミング初心者の方には、"マークアップ言語"という響きがピンとこないかも知れません。
マークアップ言語のマークアップ、とは、英語でいう"mark up"です。この英語の熟語の意味するところは、辞書によると、"文章構造や表示の仕方を示すコードを付加すること"となっています。

少し難しいかも知れませんね。簡単な言い方をすろと、つまり、「HTMLとは、文章を書くための言語」 です。 あなたはもしかしたら、マイクロソフトのオフィスソフト、Wordを使ったことがあるかもしれません。Wordでは、文字を太字にしたり、リストやチェックリストを作ったり、表を作ったり、タイトルを入れたりしますよね?さらには、文字の色を変えたり、表のフォーマットを変えることもあるかもしれません。
HTML言語は、このような作業をプログラミング的な考え方で記述することができる、便利なツールです。 言葉だけで伝えても、いまいちピンとこないかもしれませんね。実際にHTML言語がどのようなものか見てみましょう。
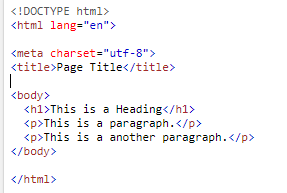
以下のコードは、実際のHTML言語のコードです。

<br /><meta charset="utf-8">
<title>Page Title</title>
<h1>This is a Heading</h1>
This is a paragraph.
This is a another paragraph.
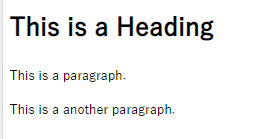
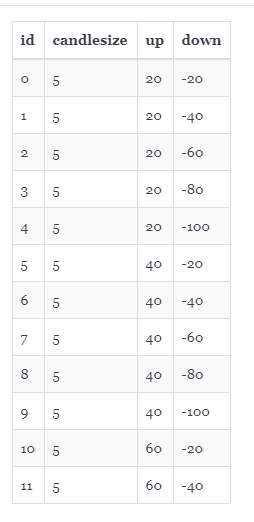
このコードは、このように、人が見やすいような形に変換して表示することができます。

「うーん、理屈は分かったけど、これって便利なの?面倒じゃない?」こんなふうに感じられた方もいるかもしれませんね。確かに、これだけで見ると、HTML言語はとても面倒くさそうで、冗長な感じがします。
皆さんが考えている通り、HTML言語はとても書くのが面倒な言語です。僕も今まさに、HTML言語を使ったブロク記事を書いているわけですが、HTMLを書くのはとても面倒である、というのは、誰もが認める事実です。
実は、HTML言語というのは、直接書く機会というのがあまりありません。 実例をいくつか上げてみましょう。
多くの方は、はてなブログやアメーバブログ、note.comといった無料ブログサービスのブログ記事を見たことがあるかと思います。あれらのブログ記事は、HTML言語で表示されています。これに限らず、インターネットブラウザからアクセスできるほとんどのウェブサイト、ウェブページは、HTML言語で表示されていると言うことができます。
それでは、アメーバブログやnote.comでブログを書いているブロガーの人たちは、全員HTML言語を使ってブログを書いているのでしょうか?いいえ、違います。無料ブログのプラットフォームでは、多くの場合、HTML言語などの専門知識がなくてもブログを書くことができる よう、グラフィカルユーザーインターフェース、分かりやすい言い方をすると、パソコンのマウスやスマホのタップだけでHTMLに対応した装飾を、文字に加えることができるようになっています。

WordPressも聞いたことがあるかもしれません。WordPressは、ブログを書くために作られた、PHP言語で作られた無料のブログ作成ツールです。WordPressは全世界のウェブサイトのおよそ70%のシェアを獲得していると言われており、個人のブログから大企業のホームページまで、様々なケースのウェブサイトで活用されています。
このWordPressも同様に、HTML言語を必ず書く必要はありません。ユーザーが使いやすいよう、HTMLのスキルの無い人でもマウス操作だけで、素晴らしい記事を完成させることができます。
このように、HTML言語はほとんどウェブサイトで使用されているとはいえ、その 記事を書いている人たちの全てがHTML言語を知っている、というわけではない のです。
HTMLはプログラミング言語?
さて、気づいている方もいるかもしれませんが、僕はこの記事で、HTML言語をプログラミング言語とは一度も言っていません。 上記で言っている通り、「HTML言語はマークアップ言語」 です。HTMLはプログラミング言語ではありません。
HTMLは、HTMLで書かれたものを人に見やすいようにレンダリング、つまり、表示することが目的とされている言語です。 対してプログラミング言語は、操作を自動化したり、文字列やデータの処理を行うことが目的です。
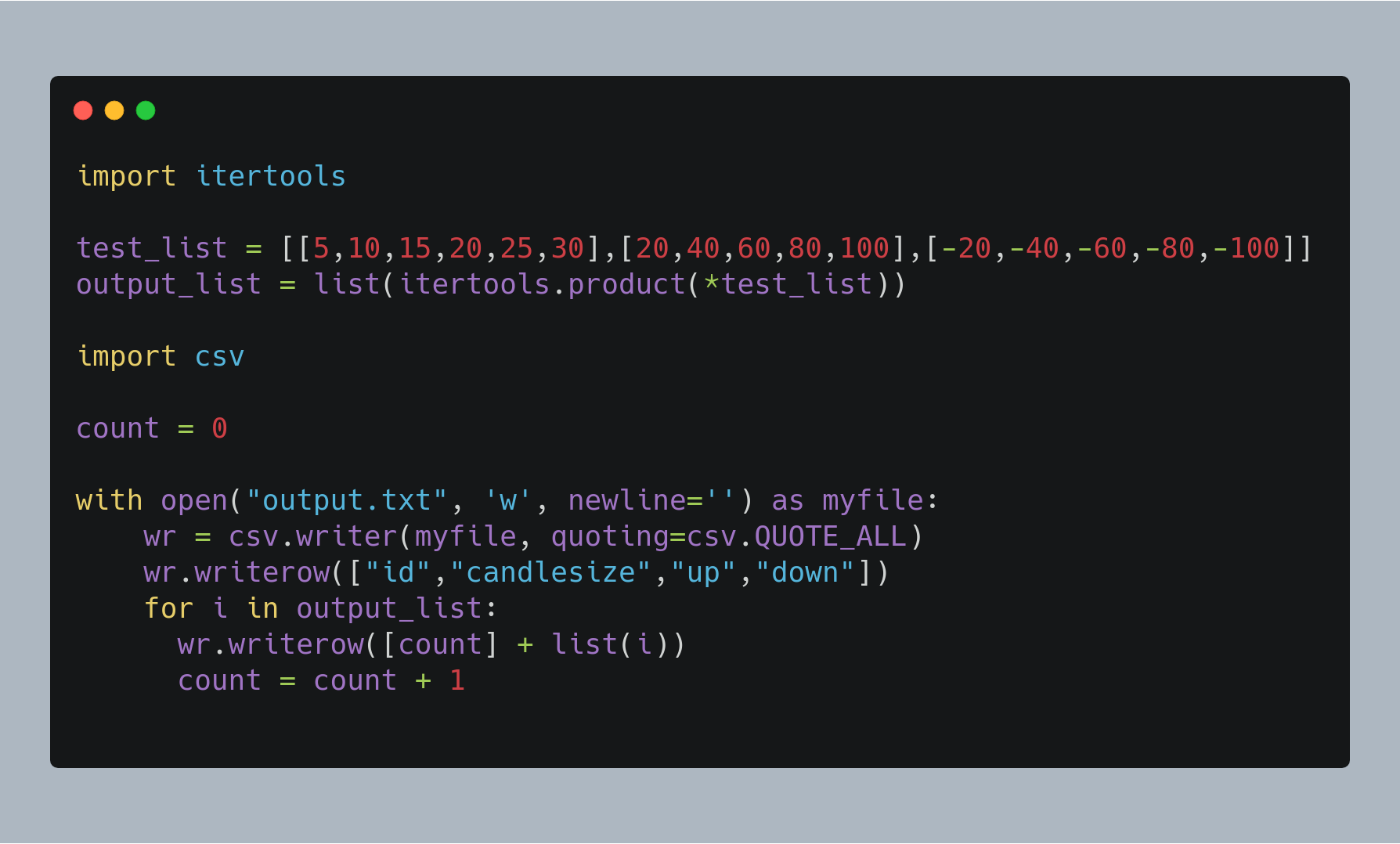
例えば以下は、Pythonというプログラミング言語で書かれたプログラミングコードです。

<br />import itertools
test_list = [[5,10,15,20,25,30],[20,40,60,80,100],[-20,-40,-60,-80,-100]]
output_list = list(itertools.product(*test_list))
import csv
count = 0
with open("output.txt", 'w', newline='') as myfile:
wr = csv.writer(myfile, quoting=csv.QUOTE_ALL)
wr.writerow(["id","candlesize","up","down"])
for i in output_list:
wr.writerow([count] + list(i))
count = count + 1
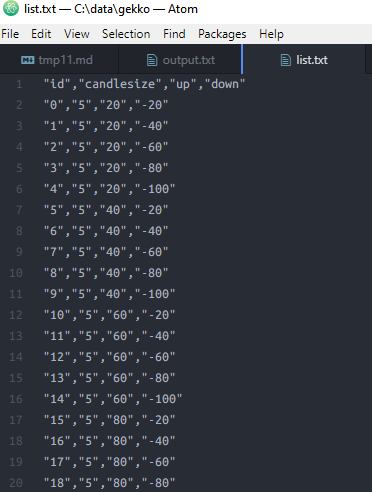
このプログラムは、以下のようなCSV形式のテキストデータを出力します。

"id","candlesize","up","down"
"0","5","20","-20"
"1","5","20","-40"
"2","5","20","-60"
"3","5","20","-80"
"4","5","20","-100"
"5","5","40","-20"
"6","5","40","-40"
"7","5","40","-60"
"8","5","40","-80"
"9","5","40","-100"
"10","5","60","-20"
"11","5","60","-40"
このようなプログラムは、Ruby言語やJavaScript、Javaなど他の言語でも同じような実装が可能です。 しかし、この出力をHTML言語で得ようとするとどうなるでしょうか。

<table class="table table-striped table-bordered">
<thead>
<tr>
<th>id</th>
<th>candlesize</th>
<th>up</th>
<th>down</th>
</tr>
</thead>
<tbody>
<tr>
<td>0</td>
<td>5</td>
<td>20</td>
<td>-20</td>
</tr>
<tr>
<td>1</td>
<td>5</td>
<td>20</td>
<td>-40</td>
</tr>
<tr>
<td>2</td>
<td>5</td>
<td>20</td>
<td>-60</td>
</tr>
<tr>
<td>3</td>
<td>5</td>
<td>20</td>
<td>-80</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>20</td>
<td>-100</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
<td>40</td>
<td>-20</td>
</tr>
<tr>
<td>6</td>
<td>5</td>
<td>40</td>
<td>-40</td>
</tr>
<tr>
<td>7</td>
<td>5</td>
<td>40</td>
<td>-60</td>
</tr>
<tr>
<td>8</td>
<td>5</td>
<td>40</td>
<td>-80</td>
</tr>
<tr>
<td>9</td>
<td>5</td>
<td>40</td>
<td>-100</td>
</tr>
<tr>
<td>10</td>
<td>5</td>
<td>60</td>
<td>-20</td>
</tr>
<tr>
<td>11</td>
<td>5</td>
<td>60</td>
<td>-40</td>
</tr>
</tbody>
</table>
このように、HTMLでは文字を違う形で表現することしかできません。プログラミング言語のように、短いコードから長いデータを生成する、というより、長いコードから見やすい文章を生成する、というのが、HTMLの特徴であると言えそうです。
HTML入門!基本の書き方
それでは、HTMLの実際の書き方について、少し学んでみましょう。
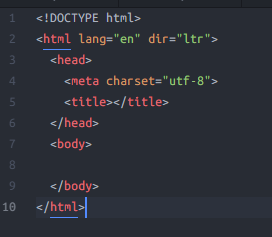
HTMLは、基本的に以下のフォーマットで書き始めます。

<br /><meta charset="utf-8">
<title></title>
``はファイルがHTMLで書かれていることを表しています。
htmlで囲まれている部分がHTMLを記述する場所です。HTMLを書く際には必ずこのタグを挿入します。
headにはウェブページのタイトルや、キーワードなど、SEO対策にも必要な情報を書いていきます。
bodyには、実際の表示したい文字をHTMLタグを使って書いていきます。
例えば、以下は最も簡単なHTMLの例です。h1タグ、pタグ、aタグを使用しています。

<br /><meta charset="utf-8">
<title></title>
<h1>yuipro</h1>
プログラミング言語、ソフトウェア、開発環境構築、スクリプティング・コーディング、Linux、データベース、ウェブサイト制作・ウェブサービス制作などなど、プログラミング全般について書いているブログ。Python、Ruby、SQL、Bash、JavaScriptなど幅広いプログラミング言語を扱っている。
<a href="https://yuis-programming.com/">yuipro | プログラミング;コーディング;テクノロジー;ディープラーニング etc</a>
おめでとうございます。これであなたも立派なHTMLコーダーです。HTMLでは、HTMLの8割以上をpタグ、aタグ、h1~h6タグで占めると言われています。HTMLではこの3つのタグがわかっていれば、基本はOKと考えても大丈夫です。
以下のサイトで実際に上記のHTMLを自分の手で編集する事が可能です。文章を変えてみたり、余裕があれば知っているHTMLタグを追加してみたりしてみましょう。
Repl.it - HTML online text editorHTML入門!編集の方法
僕の知り合いにも、ウェブメディア系の企業のインターンでHTML言語を書いた、という人がいます。この場合はおそらくHTML言語がどういうものか、実際に書きながら学んでほしい、という意図からの作業だったのだと思いますが、実際にメディアサイトやニュースサイトの記事を書く時、HTML言語を直接書くということはほとんどありません 。

上記でも既にお話しましたが、HTML言語は基本的に、WordPressやブログサイトなどから、自動で生成されるものだからです。
実務上でHTML言語を編集する場合、多くの場合はWordPressなどのブログエンジンを使用するか、Markdownやテキストエディタを使用します。 Markdown、テキストエディタについては、この記事の下部で説明していますので、必ず目を通しておいてください。
HTML入門!勉強方法
HTMLを直接書くことはそうそうない…とは言いましたが、実はまれに、HTMLをどうしても書かなければいけないことがあります。 通常の記事制作や、ブログ記事の作成では、Markdownを使ったり、WordPressなどにデフォルトで備わっているツールを使うことで、HTML言語に直接触れる必要はありませんでした。
しかし、HTMLでちょっと凝ったことをしようとすると、HTMLを書く必要が出てきます。例えば、ウェブサービスをリリースしたい、という場合や、SEO(検索エンジン最適化)を行いたい、といった場合 です。

そのような場合、HTML言語を多少学んでおく必要があります。しかしそうはいっても、HTML言語のタグを全て学ぶ必要は全くありません。 僕自身、これまで100以上のウェブサイト・ウェブサービスを作ってきましたが、知らないHTMLタグ、使ったことのないHTMLはたくさんあります。
例えばタグはHTMLでは必須のタグですが、これはほとんどのテキストエディタでショートカットキーで生成できてしまうため、自分でタイピングして書く、という機会が全くありません。もし今、このタグを何も参考にするものを用意しないでタイピングしてください、と言われても、おそらくできません。今はこのタグを皆さんに紹介しているので記憶に残っていますが、1ヶ月後には完全に忘れています。それくらい覚える必要性のないタグです。
<br /><aside>
<base>
<del>
他にも、このように普段使わないタグがたくさんあります。それでは一体、どのHTMLタグを覚えておく必要があるのでしょうか。
覚えておく必要、というのはありませんが、なんとなく記憶しておく必要があるであろう、使う機会の極めて多い重要なHTMLタグ をリストアップしておきました。HTML言語をこれから学ぼうとしている方は、是非参考にしてみてください。
body
a
p
h1 ~ h6
b
strong
br
div
iframe
style
table

もし上記のHTMLタグ以外に必要なタグが出てきたらときは、次の学習サイトをおすすめしています。参考にしてください。
HTML & CSS 学習コース 初級編 | プログラミングの入門なら基礎から学べるProgate[プロゲート]英語ができるという方は、こちらのサイトもおすすめです。よく使われるおよそ50のHTMLタグを、実際に書きながら学ぶことができます。
HTML Tutorialちょっと変わったHTMLの書き方
さて、この記事のはじめに、HTML言語を直接書く機会はあまりない、と言いましたね。 前述の通り、HTML言語は書くのが面倒くさい言語です。そのため、たとえプログラマーであっても、HTML言語を直接書いている人はあまりいません。
ここで最後に、ちょっと変わったHTML言語の書き方をご紹介しましょう。
テキストエディタを活用する
テキストエディタ を知っていますか?テキストエディタは、プログラミングを円滑に進めるために開発されている、ソフトウェアです。 皆さんはおそらく、Windows 10を使っていると思います。Windowsでは notepad.exe というソフトウェア、俗に言う、"メモ帳"というアプリがあります。有名ですね。
このメモ帳アプリも一種のテキストエディタです。しかし実は、このメモ帳は、プログラミングをするのに、ものすごく向いていません。 プログラミングをするために開発されているテキストエディタで有名なものに、sublime text 3やAtom、サクラエディタなどがあります。 これらのテキストエディタには、プログラミングコードの色付け、エラーを解決するためのデバッグ、ショートカットキーでプログラミングコードを実行することができる、など、様々な機能が搭載されています。
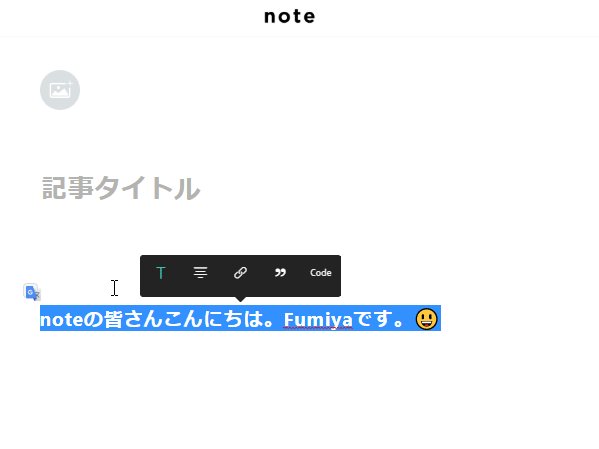
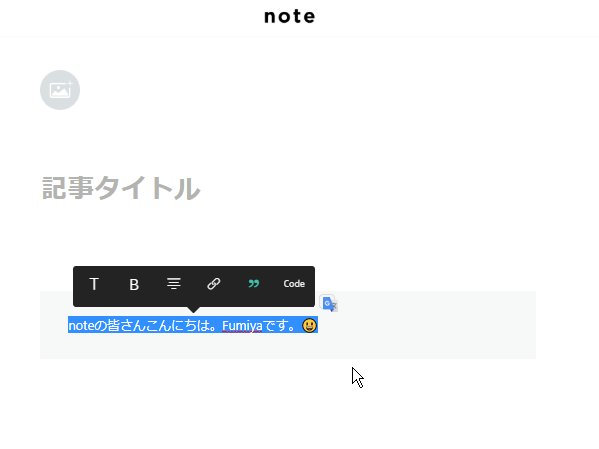
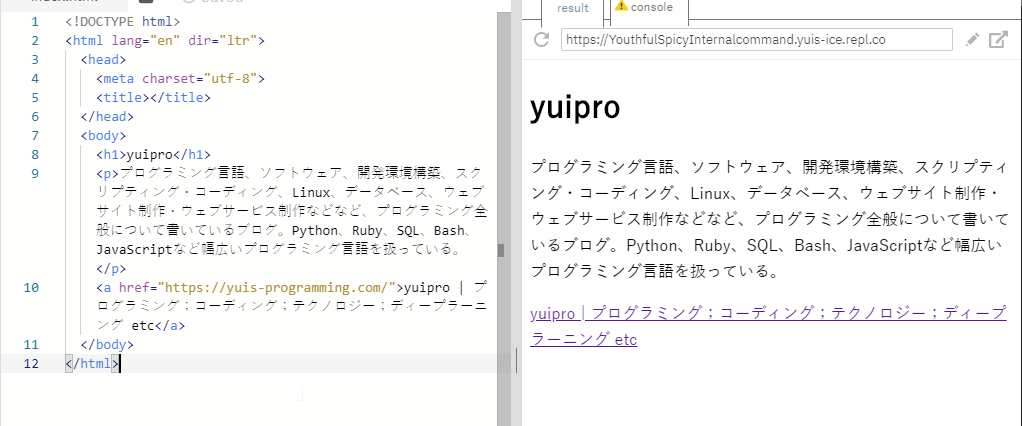
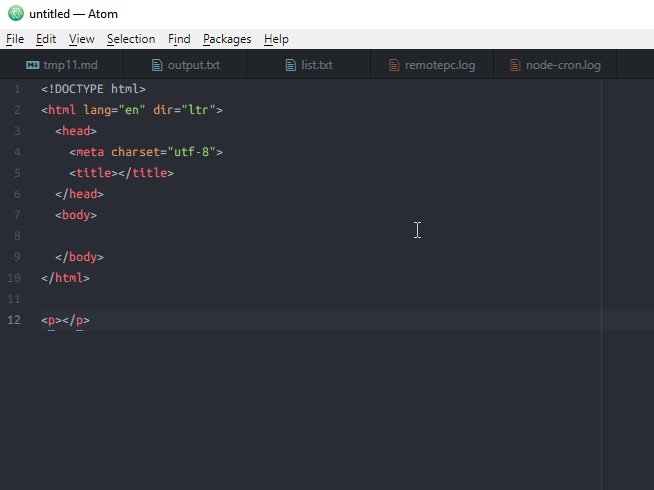
これは、僕も長年使っているお気に入りのテキストエディタ、AtomでHTML言語を書く例です。

驚きましたか?テキストエディタには、このようにHTML言語やプログラミング言語を、簡単に書くためのショートカットキーが標準の機能として搭載されています。 `
こんにちは!
というHTMLを書くのはとても時間がかかってしまいますが、p`とタイピングしてエンターキーを押すだけなら、なんだかとても簡単そうに思えてきませんか?
Atomテキストエディタについてより詳しく知りたい方は、他の記事にて紹介しています。興味があったら読んでみてください。
Atomエディターをインストールしたらはじめに設定しておきたいおすすめ設定3選テキストエディタについても、他の記事にて詳しく紹介しています。興味があったら読んでみてくださいね。
sublime text 3とかAtomとかVimとかあるけど、結局テキストエディタってどれがいいのよ? [初心者向け]Markdownを活用する
Markdownって聞いたことがあるでしょうか。実はここ数年、ブロガーを中心にMarkdownは人気が急上昇しています。 Markdownは、一言でいうと、HTML言語を早く書くためのマークアップ言語 、です。
実際に例を上げてみましょう。次のコードは、実際のMarkdownコードです。
# yuipro
プログラミング言語、ソフトウェア、開発環境構築、スクリプティング・コーディング、Linux、データベース、ウェブサイト制作・ウェブサービス制作などなど、プログラミング全般について書いているブログ。Python、Ruby、SQL、Bash、JavaScriptなど幅広いプログラミング言語を扱っている。
[yuipro | プログラミング;コーディング;テクノロジー;ディープラーニング etc](https://yuis-programming.com/)
このMarkdownは、次のようなHTMLに変換されます。
<h1 class="code-line" data-line-start="0" data-line-end="1"><a id="yuipro_0"></a>yuipro</h1>
<p class="has-line-data" data-line-start="2" data-line-end="3">プログラミング言語、ソフトウェア、開発環境構築、スクリプティング・コーディング、Linux、データベース、ウェブサイト制作・ウェブサービス制作などなど、プログラミング全般について書いているブログ。Python、Ruby、SQL、Bash、JavaScriptなど幅広いプログラミング言語を扱っている。</p>
<p class="has-line-data" data-line-start="4" data-line-end="5"><a href="https://yuis-programming.com/">yuipro | プログラミング;コーディング;テクノロジー;ディープラーニング etc</a></p>

どうでしょうか。簡単じゃないですか?通常のHTMLの書き方に比べて、Markdownでは格段に文章を書く速度を向上させることができます。
Markdownは以下のサイトで練習することができます。ぜひ自分の手で試してみてください。
Repl.it - Markdown Online EditorMarkdownについてより詳しく知りたい方は、他の記事にて紹介しています。興味があったら読んでみてください。
Markdown初心者向けチュートリアル!主要タグの使い方を解説。 AtomでMarkdownを書くなら絶対気をつけておきたい注意点 Markdownをhtmlに埋め込みする方法 Strapdown.jsHTML以外のマークアップ言語
HTML言語がマークアップ言語であるということは理解して頂けていると思います。それは分かったけど、あなたは今、こんなふうに考えているのではないでしょうか。
「プログラミング言語はRuby、Python、Java…とたくさんあるけど、マークアップ言語はHTML言語だけ なの?」
いいえ、違います。HTML言語だけがマークアップ言語ではありません。この記事の趣旨とは外れてしまうため詳細な説明はできませんが、簡単に紹介しましょう。
LaTexという言語を聞いたことがあるでしょうか。これは、数学や物理で使うような数式をレンダリング、マークアップするために作られたマークアップ言語です。 学術論文などを見たことがあるかもしれません。研究論文には、数学で使う数式が割と頻出します。研究論文のPDFファイルに数式を含める場合、このLatex言語を使う方法がメジャーです。

$$\sum^n_{i = 1} \frac{{n\choose i}}{n!}$$
Latexについてより詳しく知りたい方は、他の記事にて紹介しています。興味があったら読んでみてください。
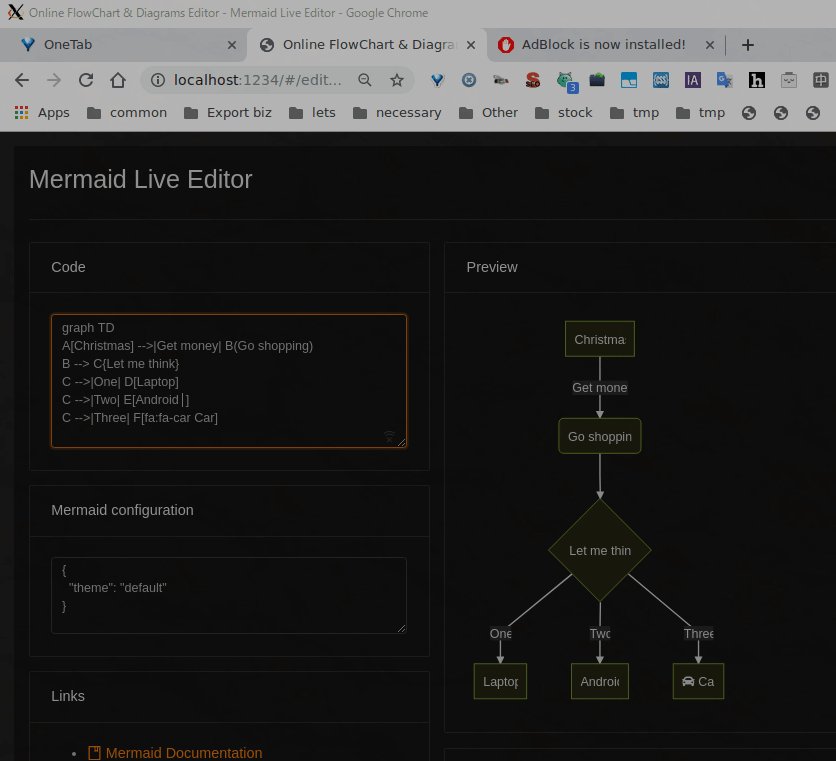
LatexをHTMLに埋め込みしてウェブブラウザから閲覧する方法 MathJax WordPressでLaTeXや数式が使えるプラグインと使い方 Latexの使い方とWindowsにインストールする方法また、mermaidというツールもあります。mermaidは厳密にはマークアップ言語というより、JavaScript言語のフレームワークです。 mermaidはマークアップ言語として知られているわけではありませんが、テキストデータを違う形に変換して表示する、という点ではマークアップ言語と呼べそうなので、紹介しておきます。
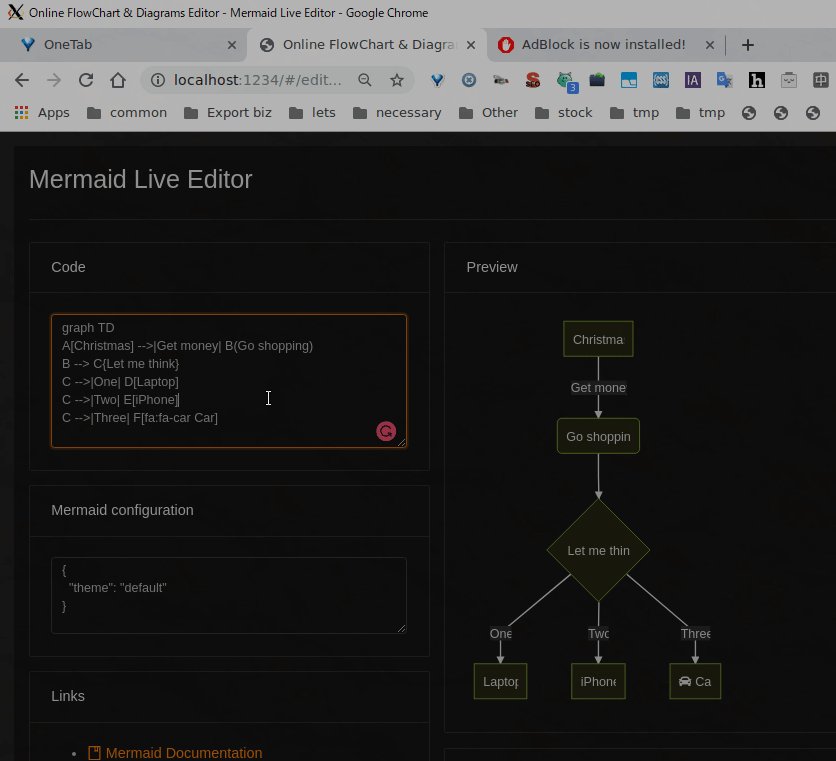
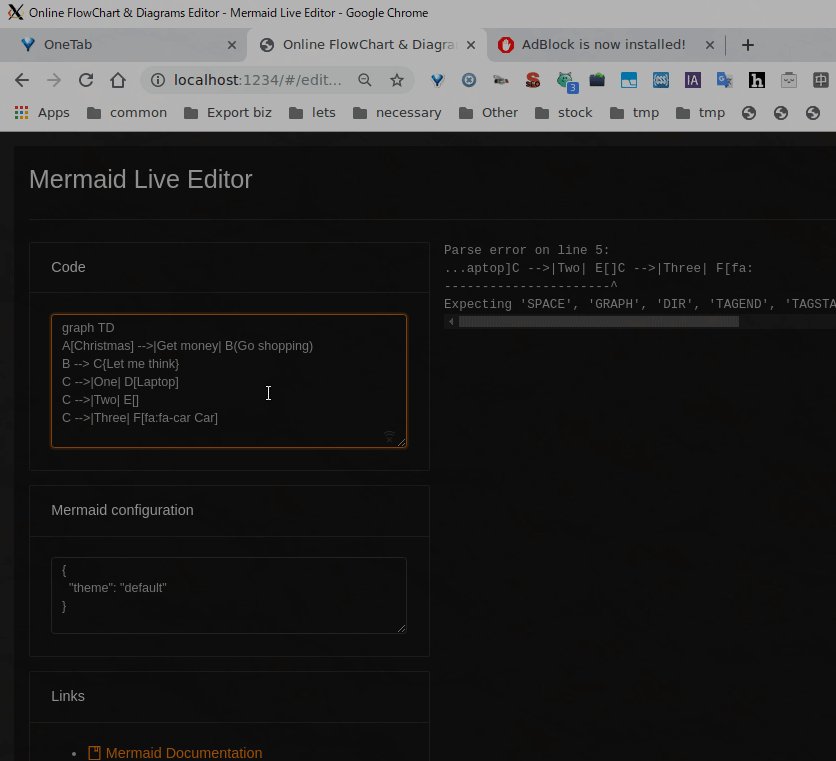
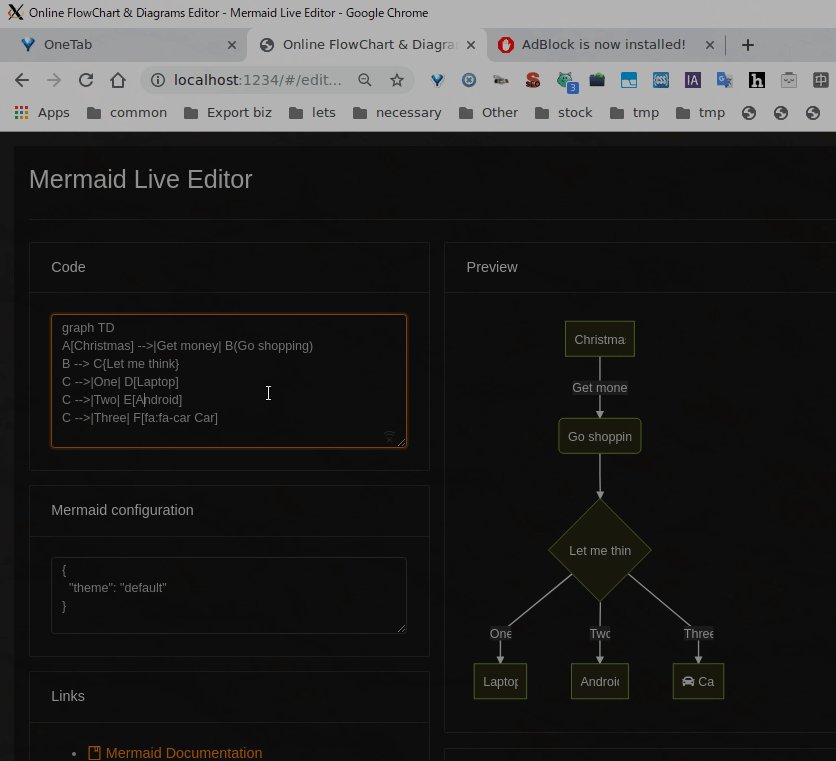
mermaidでは、モデリングのグラフや、フローチャート図を作成することができます。仕事に応用できるかもしれませんね。

graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
mermaidについてより詳しく知りたい方は、他の記事にて紹介しています。興味があったら読んでみてください。
モデリングができるJavaScriptライブラリ「mermaid」のインストール方法・使い方加えて、上記で紹介したMarkdownも、一応はマークアップ言語の一つです。マークアップ言語を書くためのマークアップ言語、という位置づけですね。
まとめ
いかがでしたでしょうか。プログラミング初心者にとって、HTMLを学ぶことは最初の一歩です。しかし、その最初の一歩が怖くて踏み出せないという方が多いのも、また事実。今回紹介した通り、HTML言語はプログラミング言語ではなく、それよりもシンプルで簡単な作りとなっています。
あえて言いますが、HTML言語は全く難しくありません 。この記事が、プログラミング学習の最初の一歩を踏み出す勇気に少しでもなれたなら幸いです。
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。