VS code(visual studio code)は、あらゆる種類の開発に幅広く利用することができる汎用性の高いテキストエディタの一つです。
VS codeでFlutterの開発環境を整えて、IDEとしての役割を与えることで、スマホアプリ開発の効率を格段に上げることができます。
Flutterをインストール
Flutterの開発環境を各エディタにセットアップする前に、Flutterを予めインストールしておく必要があります。
実行ファイルがパスに通っていない場合にはパスに通すことも忘れずに。
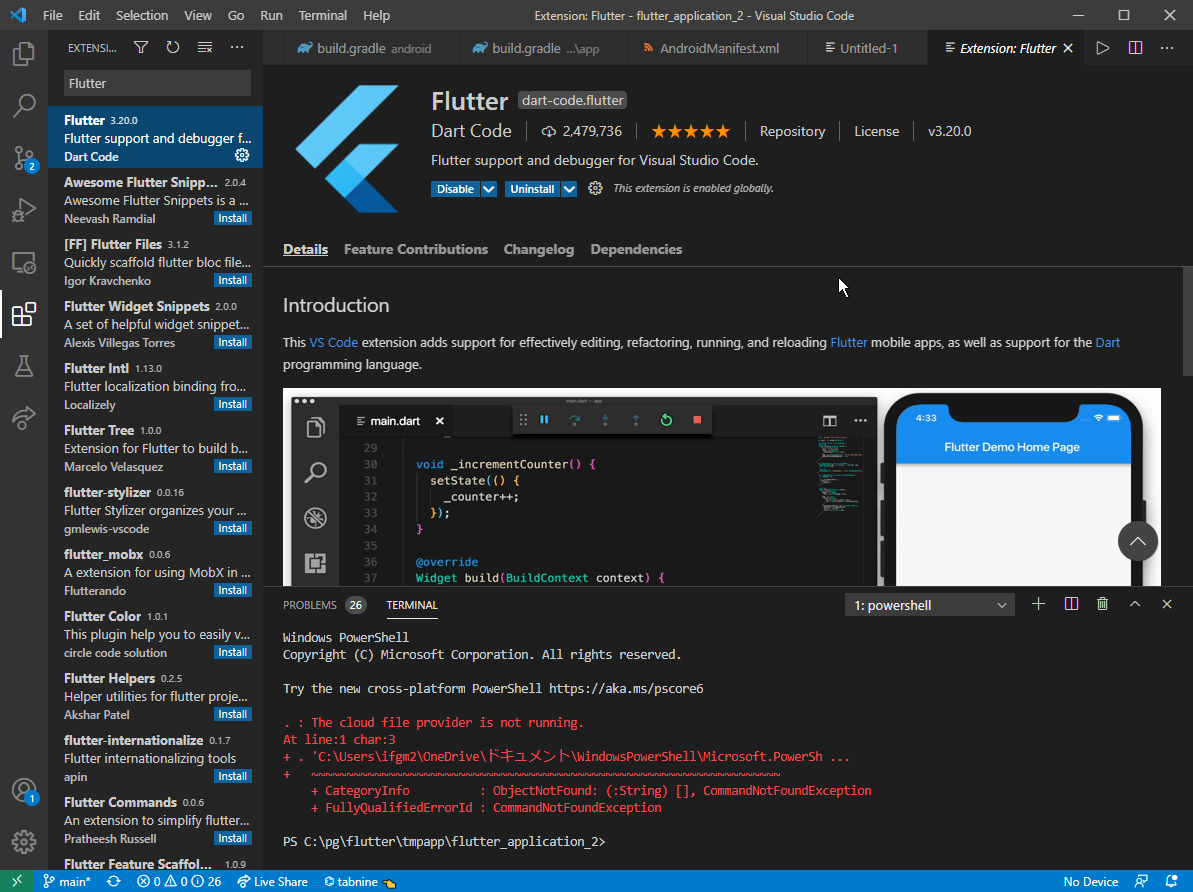
Flutterプラグインをインストール
VS codeにFlutterのプラグインをインストールします。”Flutter”で検索し、インストールが可能です。

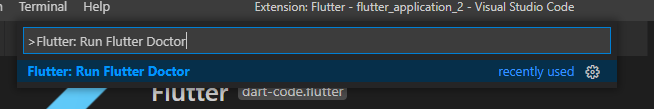
Flutter: Run Flutter Doctor を実行し、インストールとセットアップが正常に完了しているかを確認できます。例えば、もしFlutterがWindows(Linux)にインストールされていない状態、パスに通っていない場合などには、エラーが表示されるようになります。
インストールしているのにエラーになる場合には、VS codeを再起動してもう一度試してみてください。

アプリを作成
既存のFlutterアプリがある場合はプロジェクトを開きます。
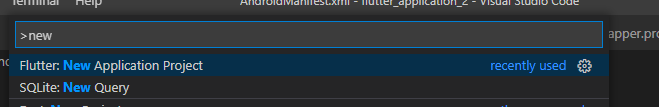
Flutterで新しいアプリを作成する場合、Flutter: New Application Projectを実行します。

デバッグを実行
Run > Start Debugging、またはF5キーからデバッグを開始します。
(参考)
関連記事:
FlutterをWindows 10にインストールするには
Flutterアプリでバイブレーションを実装するには
Flutterでログをするには
Flutterアプリをビルドするには
関連広告: